Content Switcher
Content
The Content Switcher widget allows you to switch between multiple content options in one place. You can also use Elementor templates, AE - Templates, and sections inside the content section.
Skin

- Skin: Select the layout from the preset layout skins.
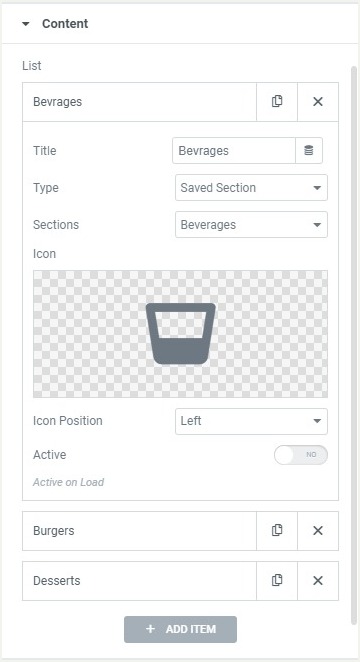
Content

Click on the ADD Item button to add more items to the switcher.
- Title: Give a suitable title for each list item
- Type: Select an existing Elementor templates and Section, AE - Templates, or add your content directly in the Richtext editor. In the editor, you can edit the text visually and add images from the Media Library.
- Icon: Set an icon for each item in the switcher
- Icon Position: Adjust the position of the icon like left or right
- Active: Toggle the switch to set the content active on load.
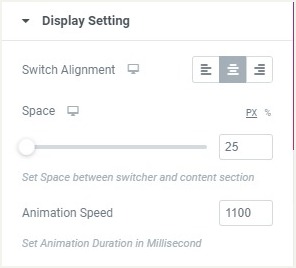
Display Settings

- Switch Alignment: Set the alignment for the switcher button, select from left, right or center
- Space: Set the space between the switcher and,the content section
- Animation Speed: Set the animation duration in milliseconds
Style

Switch
- Typography: Set the typography options for the text inside the switch button
- Color: Choose the background color of the switcher for Normal and Active States
- Icon Color: Set the icon color
- Border Type: Select the type of border, choosing from none, solid, double, dotted, dashed, or grooved
- Icon Spacing: Adjust the amount of space between the icon and the text
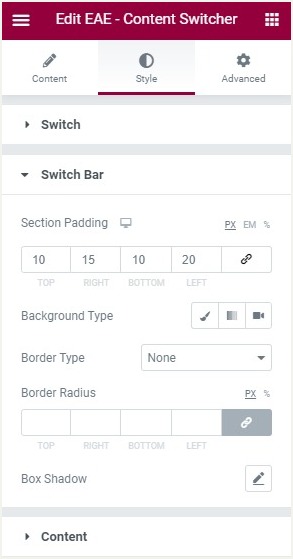
Switch Bar
- Section Padding: Set the padding parameters for the switcher container section.
- Background Color: Set the background color for the container.
- Border Type: Select the type of border, choosing from none, solid, double, dotted, dashed, or grooved
- Border Radius: Set the radius of the border around the container to control corner roundness
Content
- Padding: Set the padding for the content
- Background Color: Choose the background color of the content section
- Border Type: Select the type of border, choosing from none, solid, double, dotted, dashed, or grooved
- Width: Set the width of the border around the content section
- Color: Choose a color for the border
- Border Radius: Set the radius of the border to control corner roundness