Split Text
The EAE - Split Text widget lets you create unique and attractive heading styles for your website. It separates the text in two different parts, each part can be styled separately by adjusting color and typography for both parts.
Content
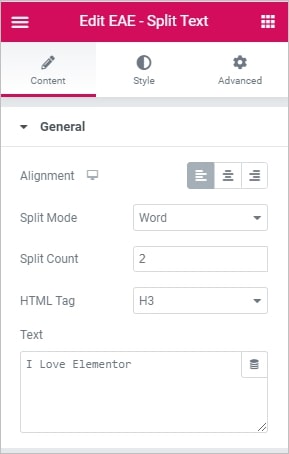
General

- Alignment: Specify the alignment of the text like left, center, and right.
- Split Mode: Select the split mode like Letter or Word.
- Split Count: Enter the number from where to split the text.
- HTML Tag: Select the HTML tag to render the text item.
- Text: Enter the text which you want to style.
Style
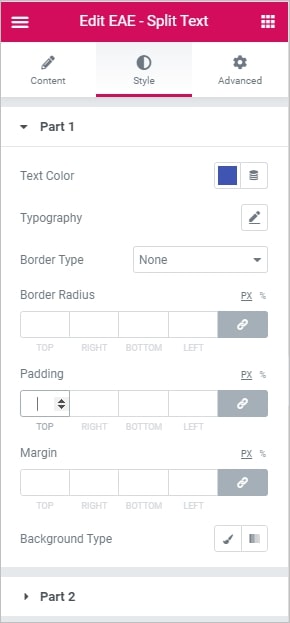
Part 1

- Text Color: Choose the color of the first part of the text.
- Typography: Set the typography options for the part 1 text.
- Border: Set the border type for the text block. It can be dotted, dashed, double or solid.
- Border Radius: set the border radius for the chosen border to make the border angles more round.
- Padding: Set the padding for the text.
- Margin: Set the padding for the text.
- Background Type: Choose the background color of the content